EXPLICAÇÃO DAS TELAS
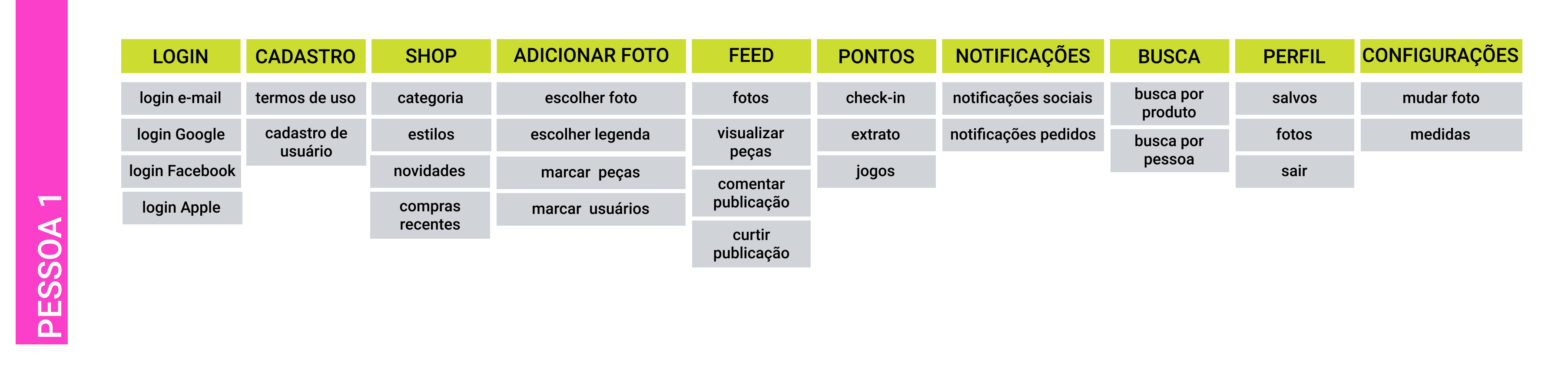
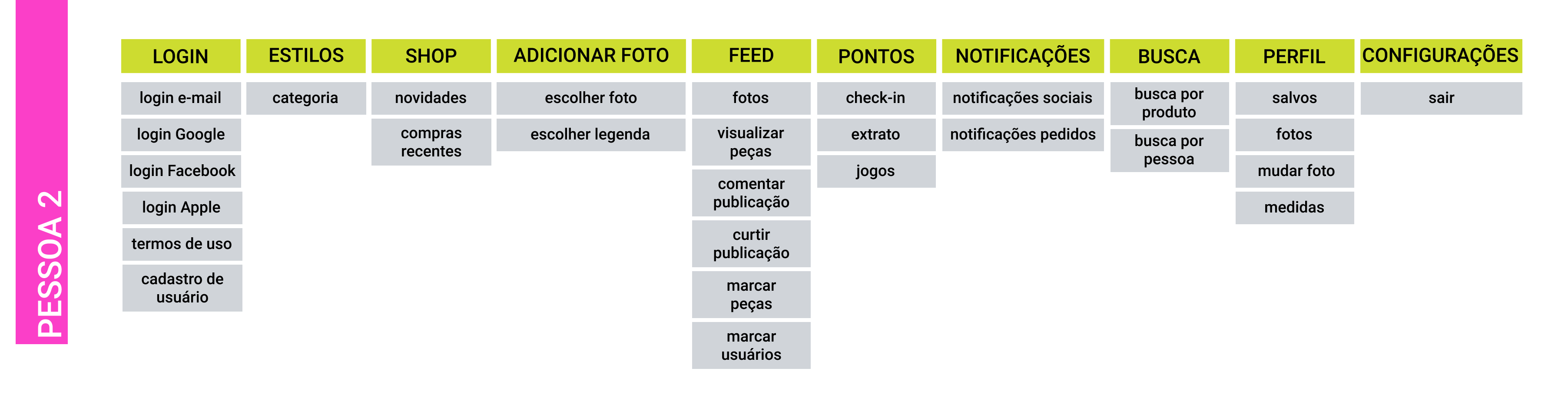
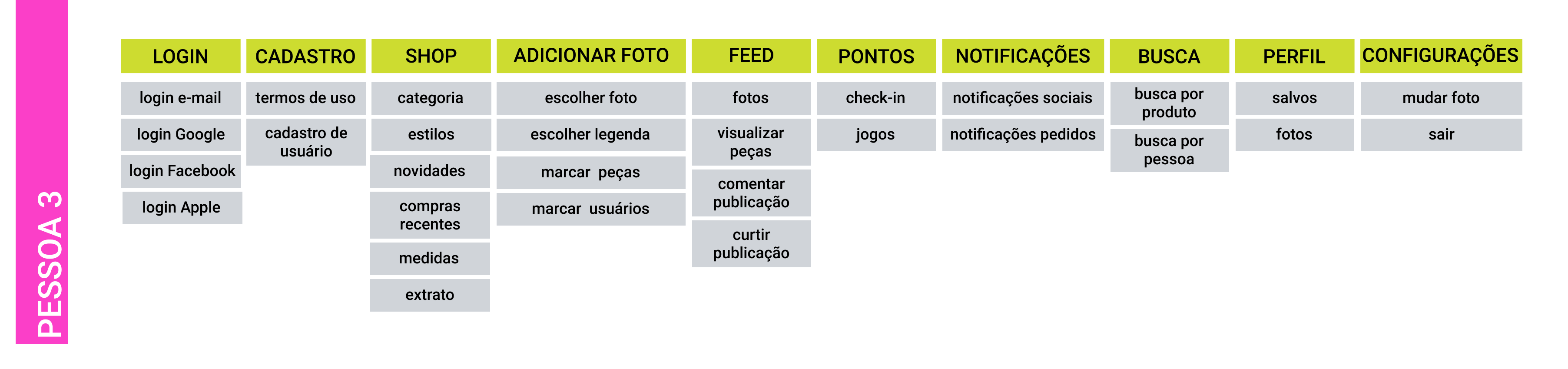
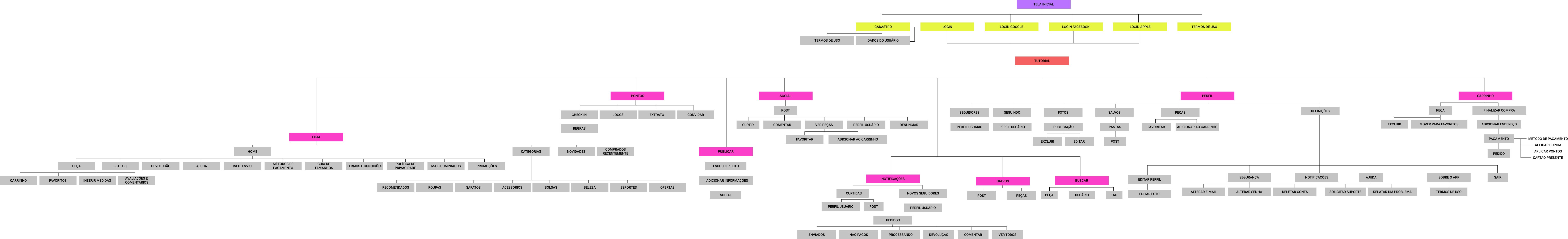
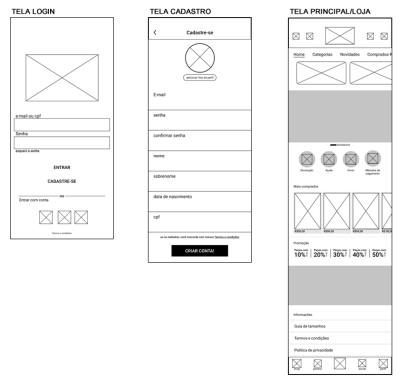
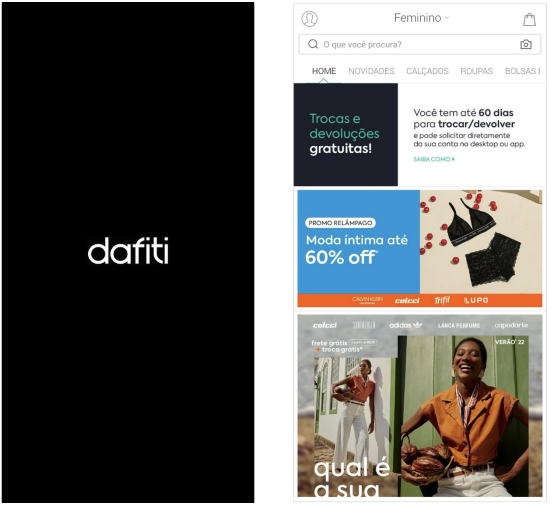
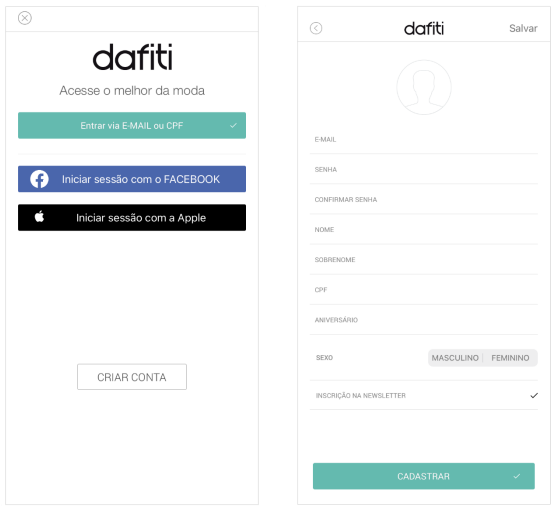
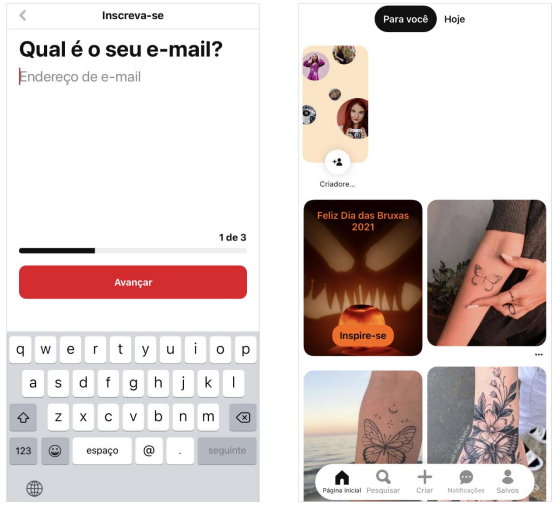
1- Tela de login: Através da tela de login é possível se logar pelo Google, Facebook e Apple, além de permitir realizar o cadastro de uma nova conta.
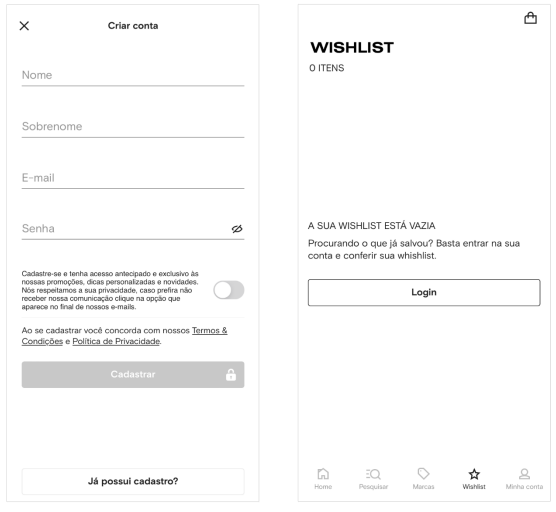
2- Tela de cadastro: Na tela de cadastro é possível inserir informações pessoais do usuário e ler os termos de contrato da aplicação.
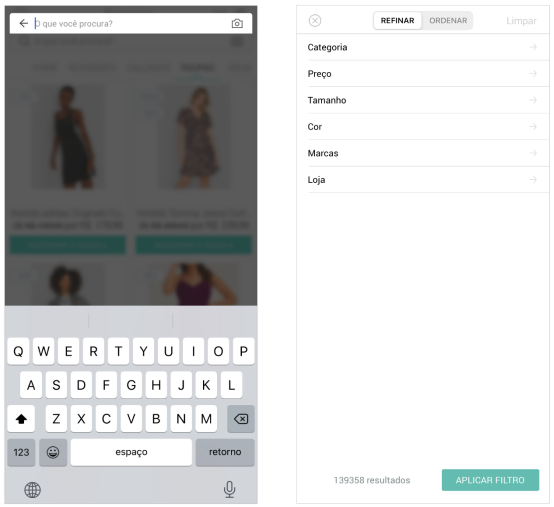
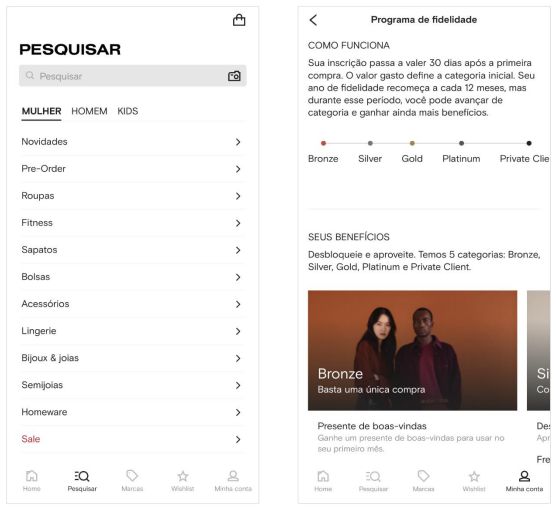
3- Aba SHOP: Na aba shop é possível ter acesso a compras por estilo, onde peças sãoclassificadas por diferentes estilos e não por gênero. Além disso, é possível ver peças separadas por categorias, novidades e comprados recentemente. Indo mais a fundo, é possível acessar a tela de filtros e separar as peças pelo gosto do usuário, além da ordenação das peças.
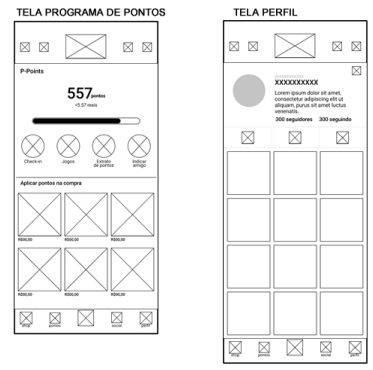
4- Aba PONTOS: Na aba pontos é possível fazer check-in, onde a cada dia que o usuário acessa o aplicativo ele ganha uma quantidade x de pontos, também é possível ganhar pontos jogando alguns mini games disponíveis também nessa aba. Além disso, através do botão extrato de pontos, é possível ver onde foram gastos os pontos e como os usuários os conseguiram.
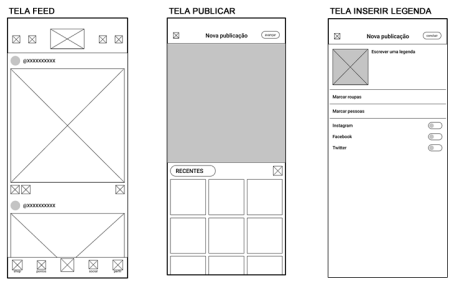
5- Botão PUBLICAR POST: Através do botão publicar post, é possível escolher uma foto da sua galeria, e após é possível adicionar legenda, marcar peças e pessoas, além de permitir ao usuário compartilhar em outras redes sociais.
6- Aba FEED: Na aba feed, é possível conferir publicações de outros usuários, além de poder salvar peças e fotos dos usuários, curtir, comentar e visualizar as peças que os usuários marcaram na publicação, além de poder adicioná-las ao carrinho.
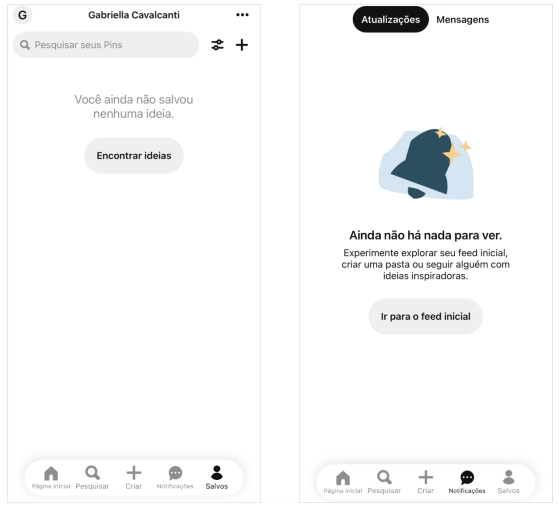
7- Aba PERFIL: Na aba perfil é possível conferir as publicações, e as roupas que o usuário marcou, além de possibilitar o acesso do usuário as configurações.
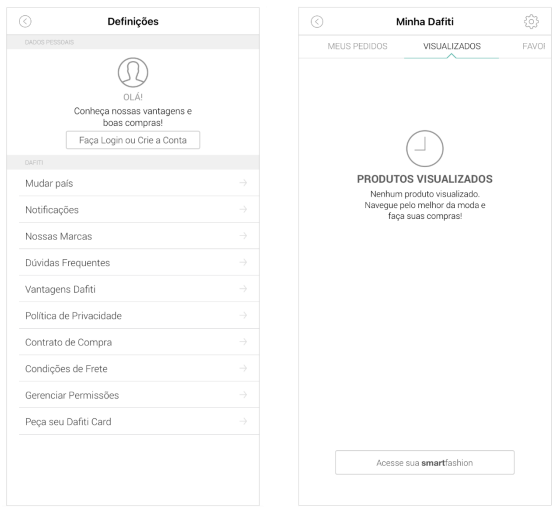
8- Tela CONFIGURAÇÕES: Na tela de configurações é possível editar perfil, onde é possível alterar foto de perfil, alterar configurações do app, além de permitir que o usuário saia do aplicativo.
9- Botão NOTIFICAÇÕES: O botão de notificações leva acesso a informações sobre compras já efetuadas ou que ainda faltam pagamento, além de notificações sociais, como novos seguidores e curtidas.
10- Botão PESQUISAR: Através do botão pesquisar pode ser encontrado através de uma procura textual ou por imagens, peças, e apenas textual para serem encontrados usuários e tags.
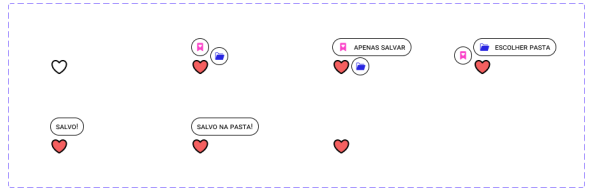
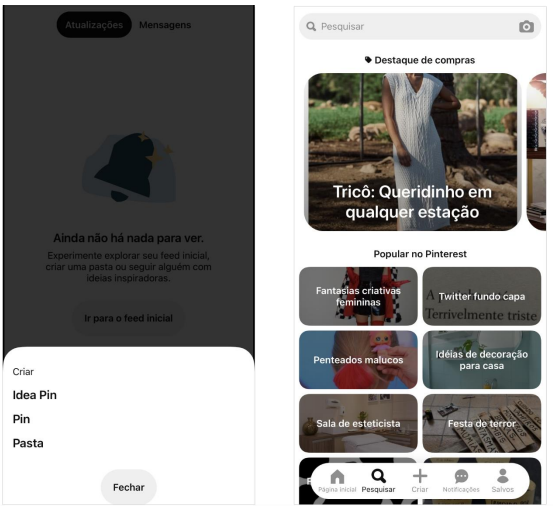
11- Aba SALVOS: Na aba salvos é onde se encontram suas pastas e imagens salvas. Nela é possível criar novas pastas.
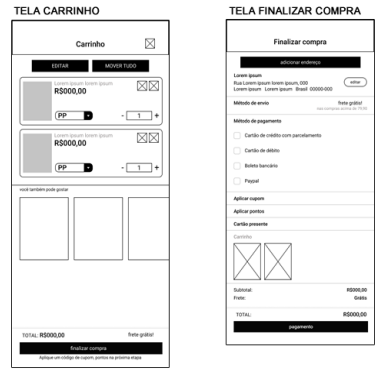
12- Aba CARRINHO: Na aba carrinho é onde encontram-se as peças que foram enviadas para lá através do botão carrinho, lá é possível remover as peças ou enviá-las para salvos, além de ser possível concluir o pedido.
13- Tela CONCLUIR PEDIDO: Na tela concluir pedido, é necessário inserir endereço, além de ser possível inserir dados de pagamento e informar suas preferências sobre parcelamento.
14- Tela MEDIDAS: A principal funcionalidade da tela medidas é permitir ao usuário inserir suas informações pessoais baseadas em suas medidas corporais e ao fim receber qual melhor tamanho de acordo com suas preferenciais.
15- Tela COMENTÁRIOS: A tela comentários te informa compras passadas e te possibilita avaliar serviços logísticos e as peças compradas em troca de descontos. Essa funcionalidade busca resolver o problema de confiabilidade que os usuários apresentam ao comprar peças



















%20tipo(s)%20de%20produto(s)%20você%20compraria.png)